Comparison shopping tool onboarding flows
NERDWALLET
A scalable, narrative-driven design pattern for NerdWallet’s shopping verticals
TIMELINE
4 months
ROLE & SKILLS
narrative strategy ; information hierarchy ; auditing ; guidelines
PARTNERS
1 product designer ; 1 product manager ; 4 engineers
Our Goal
Design and implement a consistent data collection design pattern across NerdWallet Shopping verticals—home buying + refinancing, student loans, and personal loans.
The Approach
We started discovery by…
Creating shopping onboarding use cases
Auditing existing onboarding patterns across NerdWallet
Making a heuristic analysis of key design principles, including data on past performance and previous UX research.
The audit and data helped us rate all onboarding patterns against our design principles and narrow down the final pattern we’d use for this project.
Our design principles
Scalable, not restrictive
Mobile-first, not web-dependent
Empowering, not controlling
Heuristic analysis of design patterns against our design principles
Process
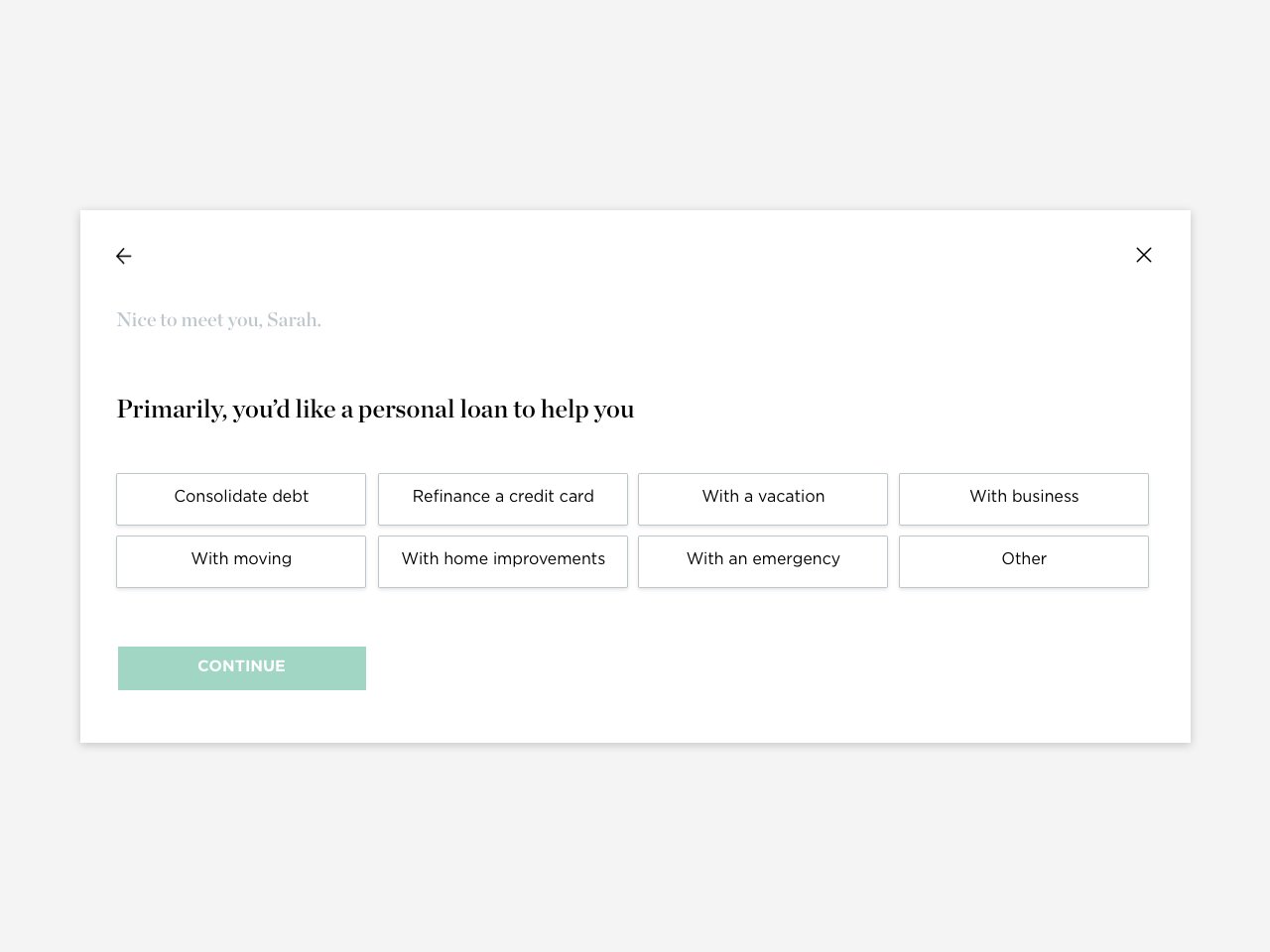
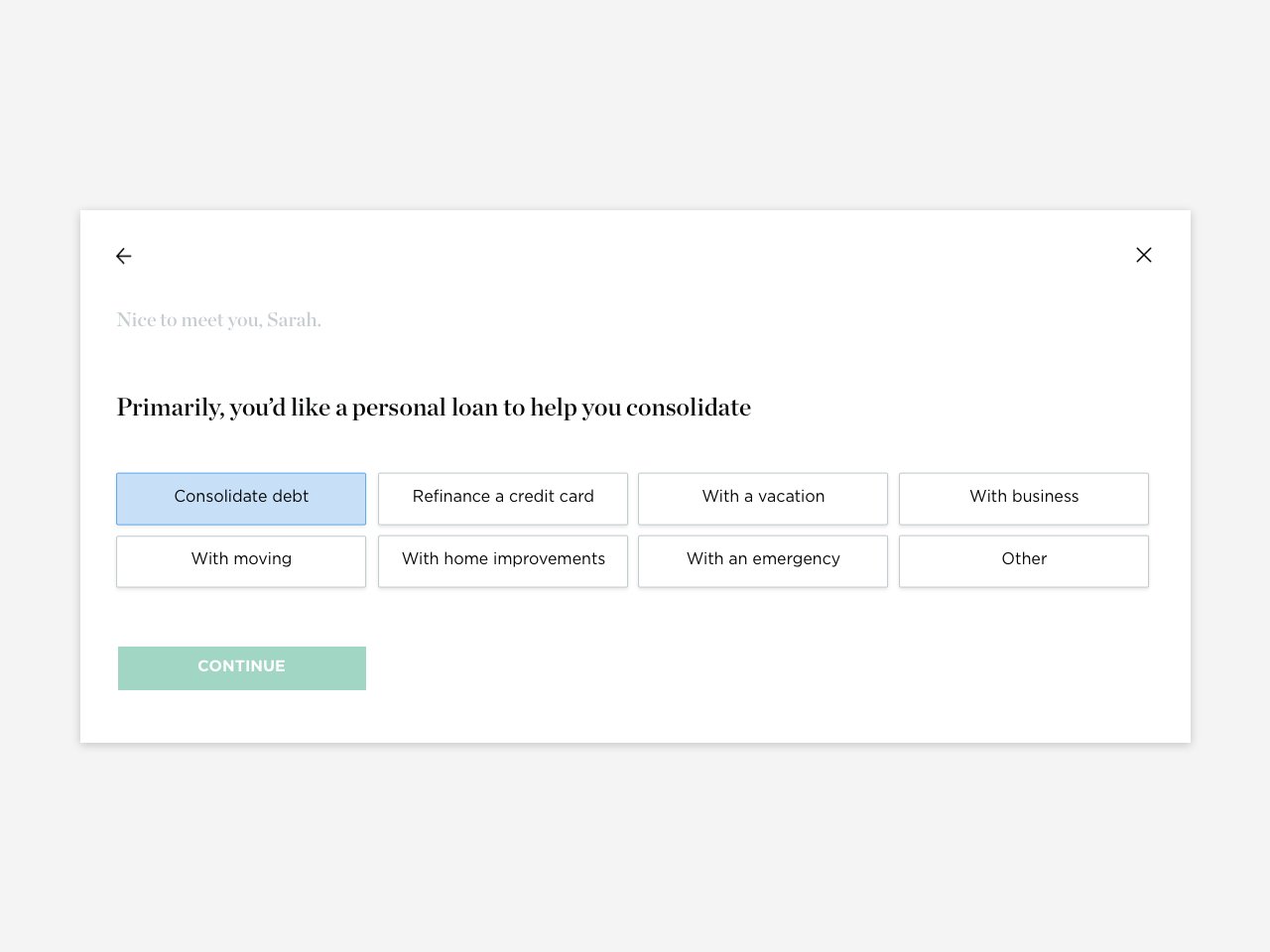
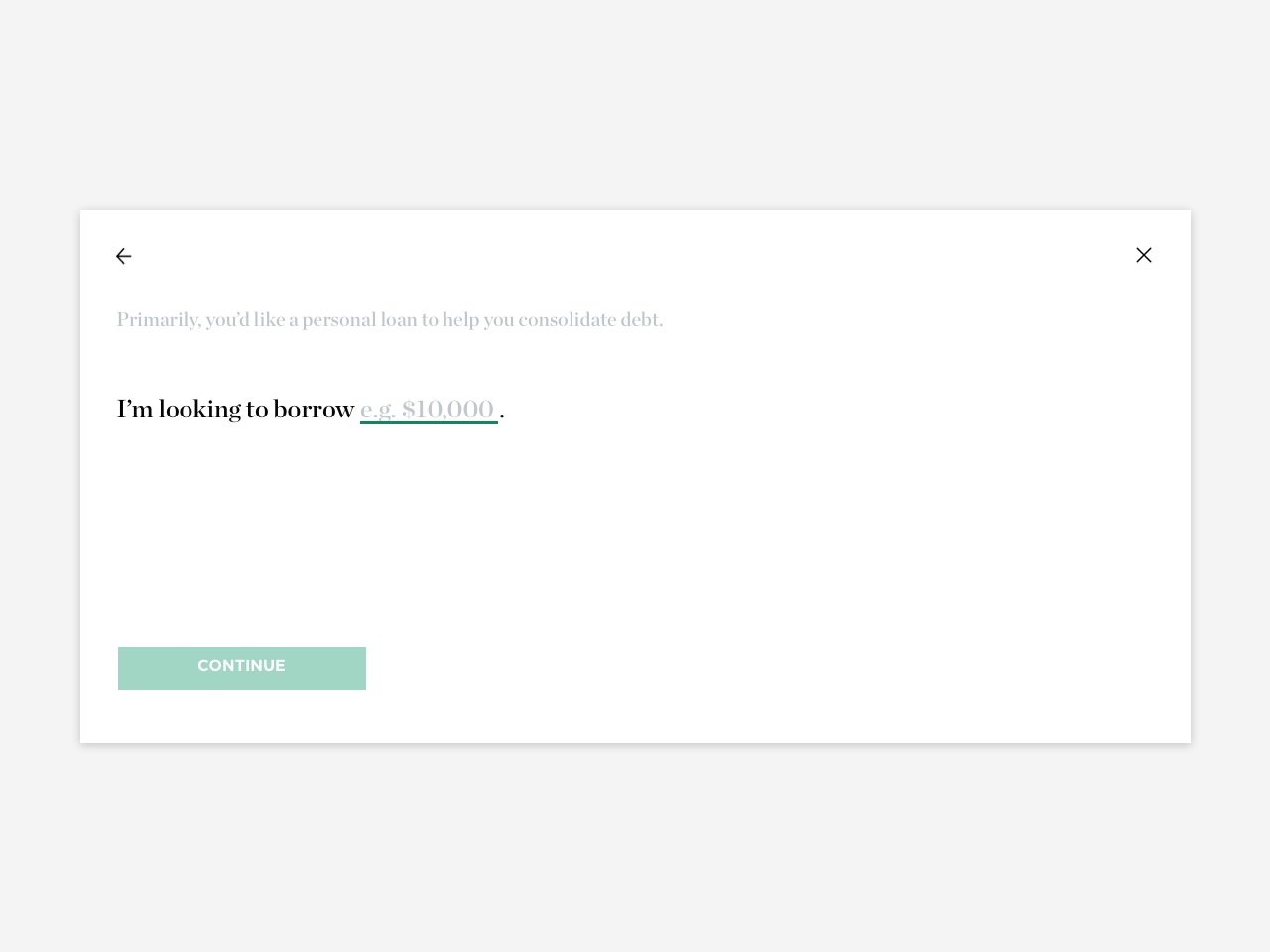
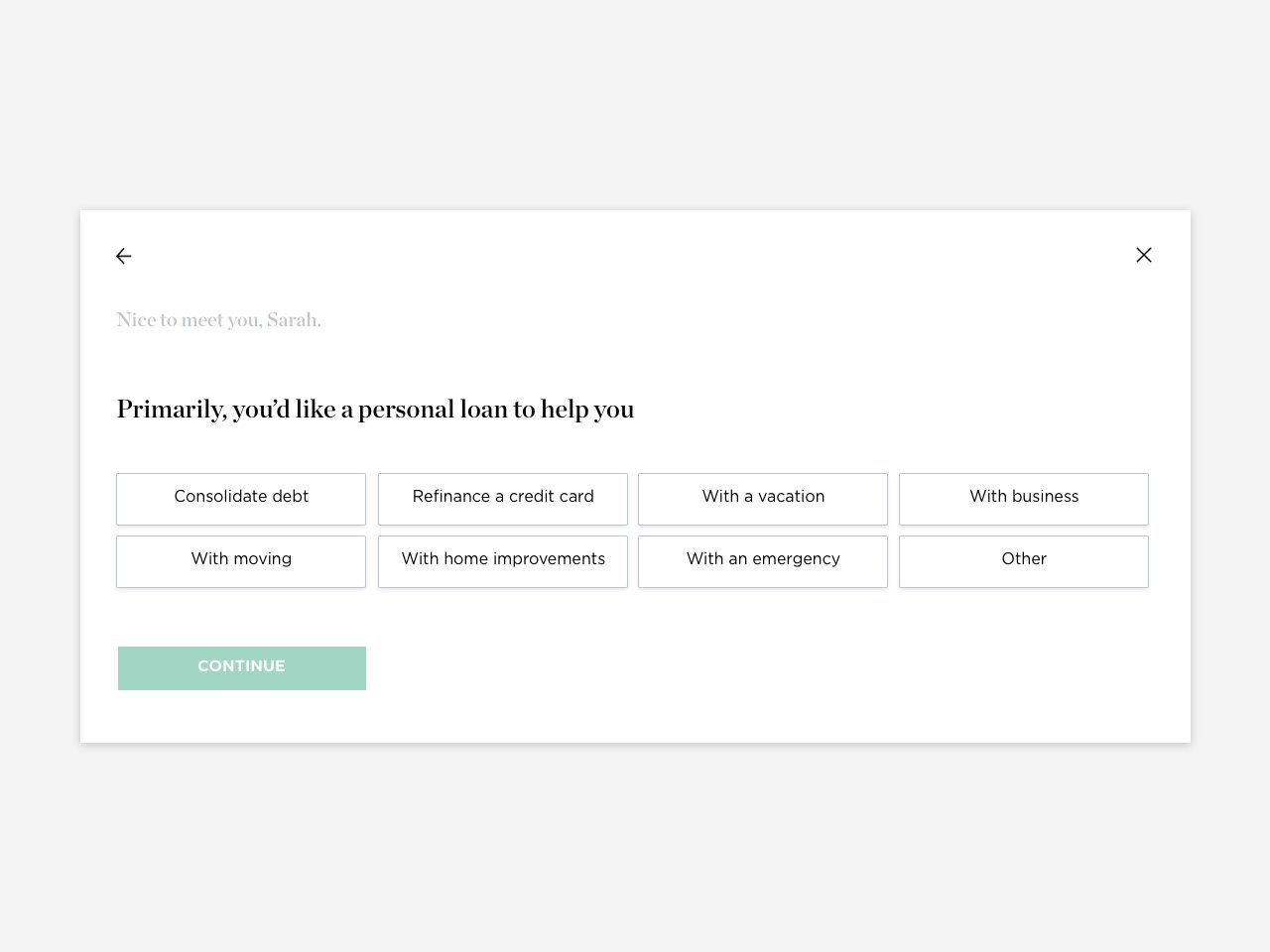
I started by creating a consistent narrative structure and information hierarchy across our student loans and personal loans…
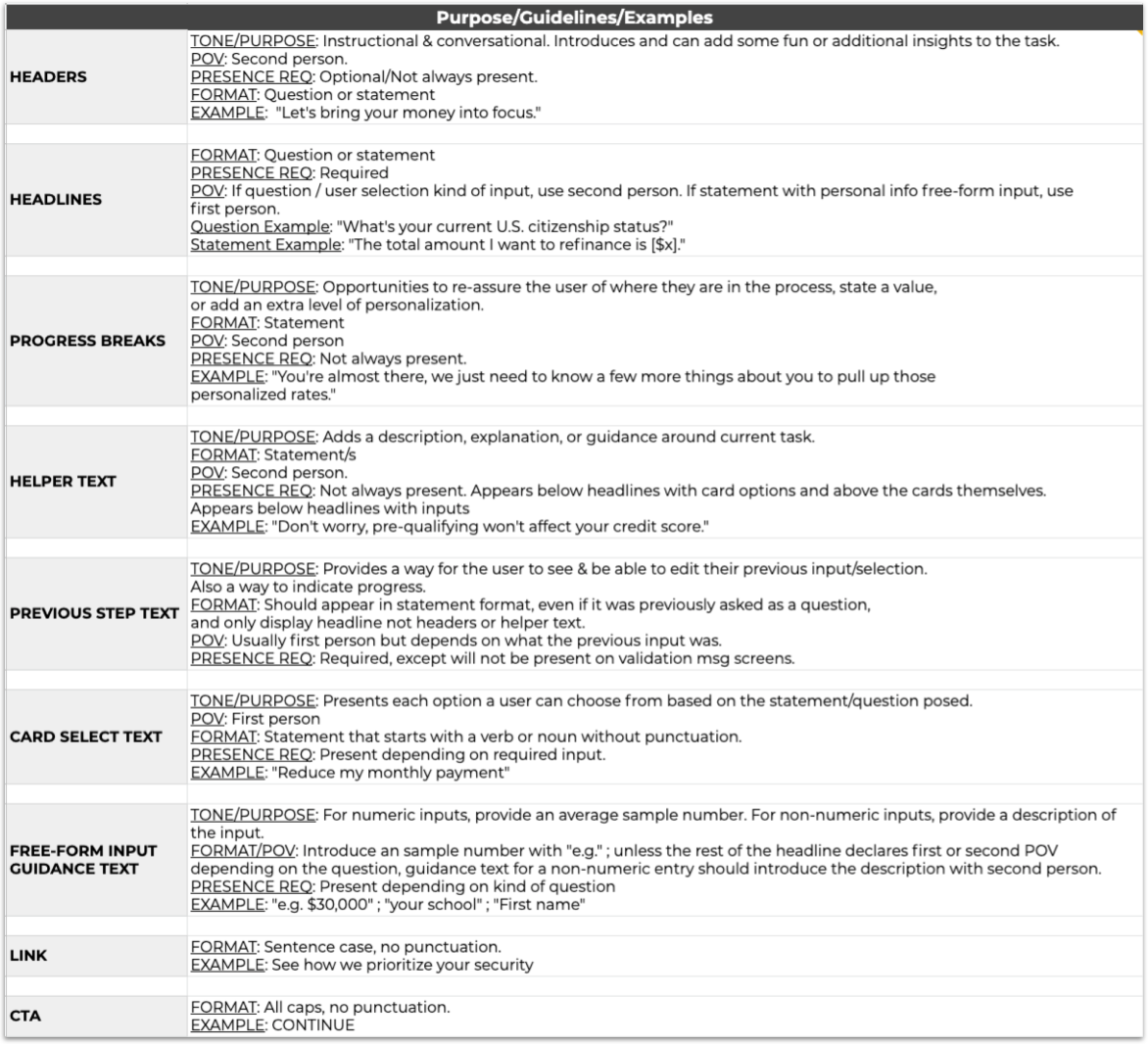
…as well as guidelines for each component of screens that would help guide the custom content for 152 screens.
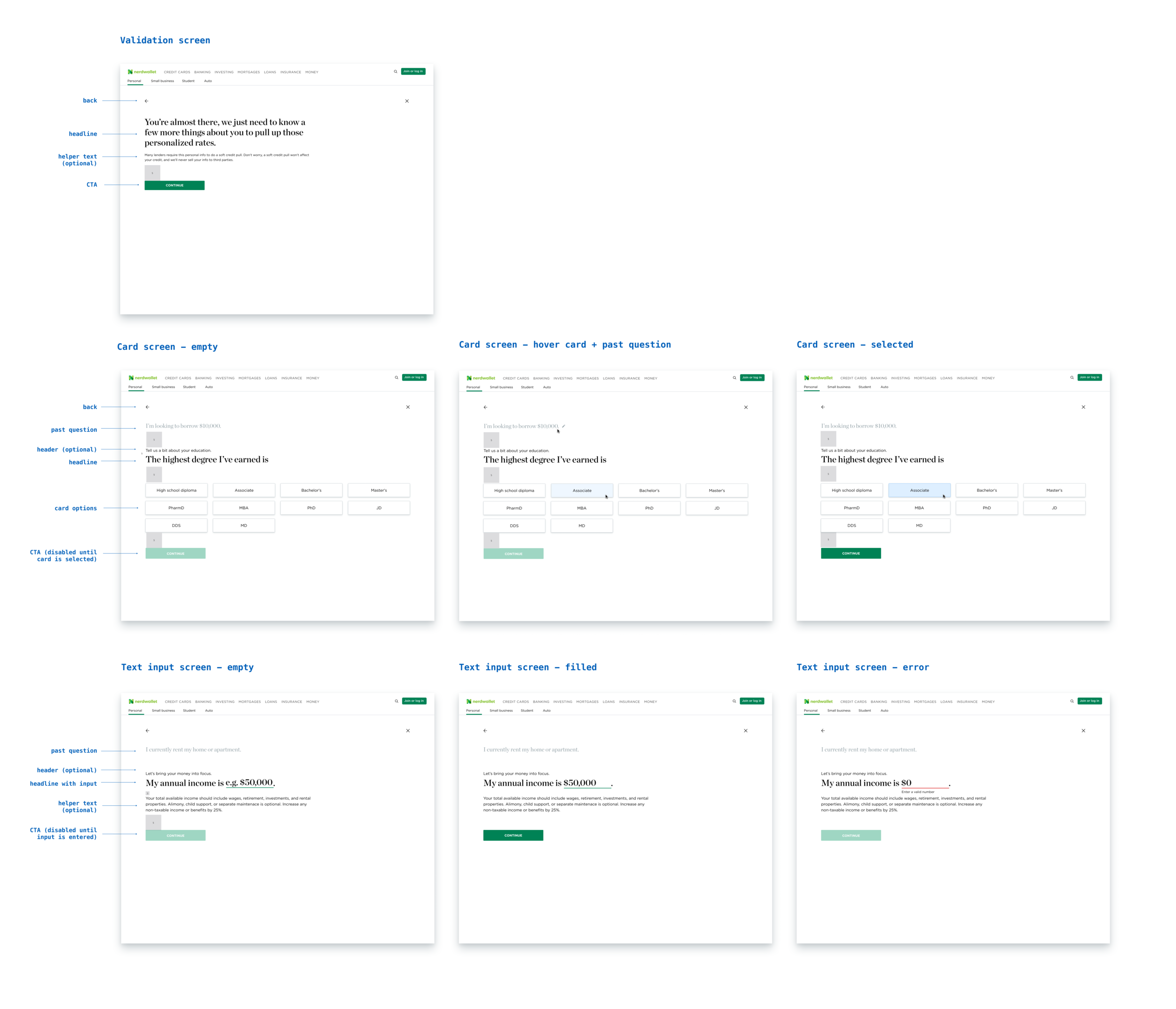
We also created a system of screens and their states to guide the variations we’d use across flows.
Outputs
Before - long overwhelming form
After - question by question conversational flow
Results
For personal loans pre-qualification, the completion rate of the newly designed flow improved form completion rate by 30% (15% over what was expected). This success allowed our customer relationship management team to invest in two email series I wrote, one for those who have abandoned the flow and for those who have completed the flow.
For our home vertical’s home lead matching product that leveraged this design pattern, net conversion saw a +30% lift.